

When we develop, and not only in javascript, it is regularly necessary to read the information contained in a variable or the execution result.
In javascript, we have the Console object, which allows us to ask the program to write a message or a result during its execution.
The most commonly used method, and one that I have used countless times, is the console.log() function, but there are other functions at our disposal that allow us to simplify the reading depending on the case.
first thing first : console.log()
As mentioned above, this function is widely used and is usually one of the first functions learned in javascript.
You have to pass the message or the variable in the function to see the result:
console.log("Hello");
// Will display : HelloIt is possible to concatenate a message and the content of a variable:
const myVariable = "world";
console.log("Hello " + myVariable);
// Will display : Hello worldOr to write a title and display the content of a variable:
const myVariable = "Hello";
console.log("My message :", myVariable);
// Will display : My message : Hellogreat tables : console.table()
This efficient function will display the information contained in an array variable by formatting the result.
Let’s use an example to illustrate how it works:
const myTable = [1, 2, 3, 4, 5]
console.table(myTable);
// Will display :
┌─────────┬────────┐
│ (index) │ Values │
├─────────┼────────┤
│ 0 │ 1 │
│ 1 │ 2 │
│ 2 │ 3 │
│ 3 │ 4 │
└─────────┴────────┘A neat and readable table is displayed, much more practical than :
console.log(myTable);
// Will display : [1, 2, 3, 4]And the magic happens if we display the content of an array of objects:
const myTable = [
{
nom: "name 1",
prenom: "firstname 1",
age: 20
},
{
nom: "name 2",
prenom: "firstname 2",
age: 30
},
{
nom: "name 3",
prenom: "firstname 3",
age: 40
},
];
console.table(myTable);
// Will display :
┌─────────┬──────────┬────────────────────┬─────┐
│ (index) │ name │ firstname │ age │
├─────────┼──────────┼────────────────────┼─────┤
│ 0 │ 'name 1' │ 'firstname 1' │ 20 │
│ 1 │ 'name 2' │ 'firstname 2' │ 30 │
│ 2 │ 'name 3' │ 'firstname 3' │ 40 │
└─────────┴──────────┴────────────────────┴─────┘Unfortunately, if you use values containing objects, the table will no longer be structured accordingly but display the data more rawly.
But this first level is already convenient!
grouping infos : console.group()
When it comes to organizing info displayed in the console, console.group() allow indenting output messages.
It’s, of course, possible to have multiple indentation levels by nesting a group into a group.
Again let’s take an example to show how it works :
const myArray = [1, 2, 3];
console.group();
console.log(myArray[0]);
console.group();
console.log(myArray[1]);
console.group();
console.log(myArray[2]);
console.groupEnd();
console.groupEnd();
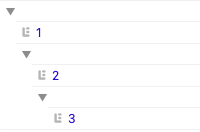
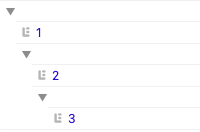
console.groupEnd();This code displays in the console:


This indentation allows you to get more readable outputs for debugging or any other needs.
Please note that you have to close the group with console.groupEnd();
Conclusion
The console objets offers several methods to optimize the outputs you need. You can check all the other possibilities : https://developer.mozilla.org/en/docs/Web/API/Console
Happy coding !
